January 05, 2021
By: PhoenixBizz Staff Writer
PhoenixBizz is a division of Sofvue, LLC
Printed with permission of Data Titan and Sofvue LLC
In last week's article discussing web application development, I talked about audience, general standards, design, programming languages, browser standards, and testing. This week we are going to discuss domains, navigation design, component wireframing, deployment, and stabilization.
What about domains?
In many of our initial conversations with business owners, the issue of domain names quickly surfaces, but when it comes to mobile apps, we often hear our clients ask us why having a domain name is important when they are building a mobile app that is only going to be hosted on Google Play and the Apple Store. Our response is always the same... BRANDING! BRANDING! and more BRANDING! Two important points here. First, whether you are developing a web application or a combination web application/mobile app, you need a domain. If you are building a web application that is going to be tied directly to your already existing website, then the domain is not an issue since you already have a name in place, but if you are a start-up building a web application, getting your domain name is one of the first most critical steps.
As for mobile apps, most start-up entrepreneurs wrongly believe they do not need a domain, but there are three good reasons they do. First, in 100% of our projects, some type of administrator interface for "back-end" staff is required. Also, most mobile projects require some type of "back-end" interface for managing the mobile app's content, such as Terms of Use, Privacy Policies, FAQs, pricing, etc. The list can be endless. Second is that mobile apps often require an accompanying website that explains the benefits of the mobile app, how it works, why you should join, pricing, etc., and lastly, brand. The brand is often an afterthought for most startups but established companies know why it is so important.
Think about it this way. When you think of Uber, what goes through your head? For most people, you think about downloading the mobile app and calling a nearby driver to pick them up, right? But Uber also has a very robust website that not only talks about their mobile app ride services but also about their company, their offerings, blog, investor relations, to name a few. Another fitting example is Mint. Most people only consider their mobile app, but like all successful businesses, they have a rather large website with everything from bill payment tracking to investments to security.
Two more points regarding domains. First, if you do not already have your domain name, and you are scouring the web to find the perfect fit, spending $1,000 or $2,000 is a drop in the bucket for a decent domain name, especially when we see our customers spend up to $15,000 for a good, but not great, domain name. We were recently stunned to find one of our clients find and purchase a seven-character domain name using two whole words, and with only two syllables, and did so for only $100. So, can you occasionally get lucky and find the perfect domain for a few hundred dollars? Yes, but these are extremely rare cases. Second, syllables count. PhoenixBizz is three syllables, and our parent company, Sofvue, is two syllables, and both by design. A lot of work and investment is made into purchasing and managing the right domain names because we have seen customers build great solutions yet fail because of a horrible domain that cannot be branded well.
What about the application navigation design?
Simply put, navigation design is the art of providing your users with the best possible experience while using your application. Is a hamburger menu the best way to drive navigation or should you use tab controls? Is it better to use pop-up elements or expand/collapse controls? Should you use vertical or horizontal navigation, and based on that decision, how will the text, or graphics be presented for the navigation? The answers to these and many other questions are based on your application's audience. If the application is only being used by employees, and you can use tooltips and text explanations to get your point across, great, but if your audience is both employees and customers, how are they different from one another, and how and when will your application deliver and manage their user experience?
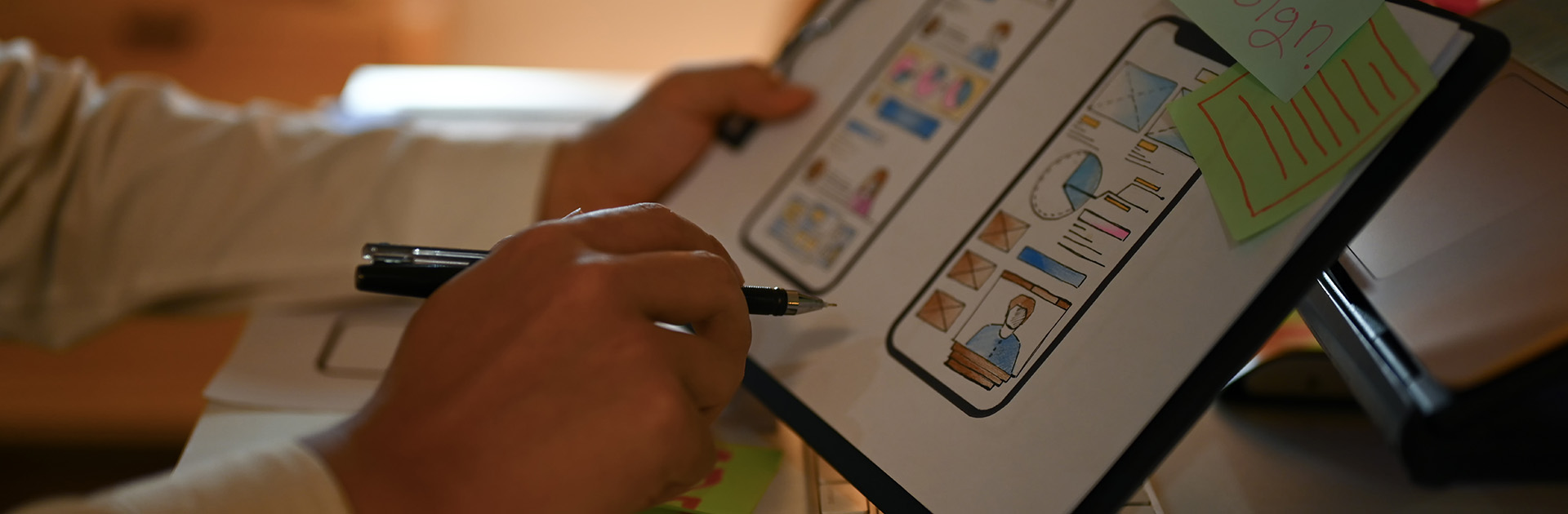
Component wireframing. What is it and why does it matter?
Web application component wireframing is to software as blueprints are to a custom-designed home, and if you have ever heard the statement "A picture is worth a thousand words", then you will understand why. Not only do wireframes create important visuals and design elements, but they also provide stakeholders, programmers, and testers an incredible roadmap of the application's functionality and workflow. For startups, component wireframes not only create an ability to create video use-case scenarios but allow potential investors to view the total application as a Minimum Viable Product (MVP).
Having component wireframes also saves considerable time and forces answers to questions at the beginning of the process instead of mid-way through development. We once had to create a "User Management" component for a client that, because of specific business requirements, resulted in the collection of seventeen pieces of information about each member, despite the fact that the client had told us repeatedly they only had eight, and it was not until we wireframed that component that the stakeholders quickly realized their error, and did, in fact, have to collect more information. Wireframes force functionality to be completely unraveled, which in turn, ensures all the elements for each business and programming requirement are completely flushed-out, long before any coding begins.
What about deployment?
Deployment is much more than just flipping the hosting switch. It is about making sure that once all the testing is complete that the application is launched to both a production environment (where user and customers interface with the application), and to a staging environment, as well. Having the staging platform allows for new functionality to be added, testing and validation to run seamlessly, and all of this before moving new component functionality to a production environment. Yes, it adds some additional management and versioning requirements, but it pays huge dividends in the end.
Stabilization?
Just like athletes at relay races at the Olympics, web applications, once released, need time to settle down or "stabilize". If you find yourself constantly adding new functionality to your application, within what appears to be minutes since the last source code upload, it means that the development deployment schedule was wrong. You should allow released software to operate across the enterprise for a minimum of 30-60 days before adding additional functionality. This also bods well with employees and customers, otherwise, you may find yourself continually criticized for having software that is constantly changing.
I hope this quick reference guide provides some insight on what to consider as you start thinking about whether a web application is in your company's future. Be sure to ask us about our case studies and how they can help you decide the best options moving forward.